developer tools chrome
Open the Chrome Developer Tools Go to your Chrome Browser Click on the Right Corner 3 Vertical Dots More Tools Developer Tools as shown in the below image. The Chrome Apps Developer Tool helps developers build and debug Chrome Apps and Extensions.
 |
| Customize Chrome Developers |
- Separate view for unpacked appsextensions - Inspect.

. Created from revision 336ac8ceb on 7132022. While Chrome has a set of developer tools called Chrome DevTools built directly into the browser there are many features it lacks. Featured Chrome Dev Insider. In this video we will be taking an intermediate look at the Google Developer Tools.
Viewing logged messages and running JavaScript. It can add new UI panels and sidebars interact with the inspected page get information about network. Google Chrome Developer Tools. Bringing developers together in-person and online.
For example it can be difficult to measure. Weve been working hard in the Chrome DevTools to make things easier for you and its time to unveil some new features that should dramatically improve your mobile web. The Console has 2 main uses. Created from revision 336ac8ceb on 7132022.
- URL EncoderDecoder - HTML. Teste innovative Webplattform-APIs und Entwicklertools die wöchentlich aktualisiert werden. You will learn how to do things such asInspect Examine HTMLCSSEdit. React Developer Tools is a.
Adds React debugging tools to the Chrome Developer Tools. Chromes Developer Tools allow you to quickly analyze the contentresources of a webpage. This page explains how the Chrome DevTools Console makes it easier to develop web pages. Redux DevTools for debugging applications state changes.
Scratch 3 Developer Tools to enhance your Scratch Editing Experience on httpsscratchmitedu There are some bugs like when you prees clean up it will say Griffpatch So it dosent matters. Test cutting-edge web platform APIs and developer tools that are updated weekly. A DevTools extension adds functionality to the Chrome DevTools. Capturing a Timeline Trace.
This tool shows what the HTML on your page looks like at runtime as. Adds a toolbar button with various web developer tools. Google Chrome offers builtin tools for developers to analyze the applications and troubleshoot the problems. Google Chrome für Entwickler für das offene Web.
The Sources panel is where. Google Chrome for developers was built for the open web. A mobile browser extension for debugging web sites and applications with the console DOM network info sources and more. Adds a toolbar button with various web.
How to contribute to the DevTools. Boost your webdevelopment productivity Provides a collection of various free tools for developers and users out there who might find them useful. This is Chromes official site to help you build Extensions publish on the Chrome Web Store optimize your website and more. The docs for Google Chrome Developer Tools has moved.
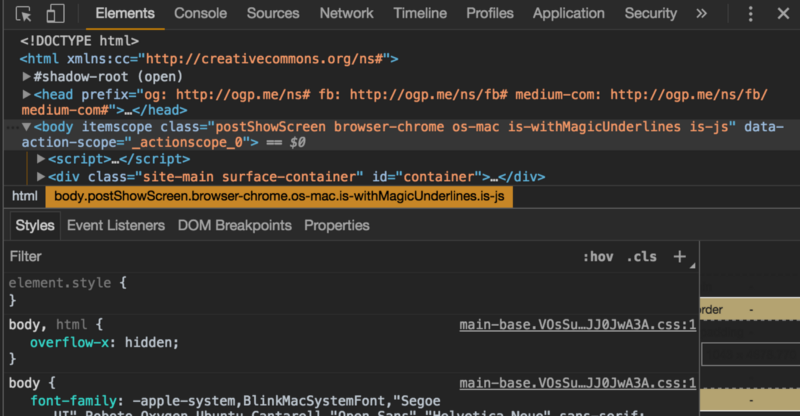
DevTools provides a lot of different tools for different tasks such as changing CSS profiling page load performance and monitoring network requests. Stay in the know about upcoming events catch up on content you missed and connect with Google experts. This helps you check your Campaign Manager 360 tags. The developer tools usually open by default to the inspector which looks something like the following screenshot.
When you use Google Chrome you can find these tools by pressing. This extension stopped working 20012022 The developers released some poorly-tested update and now the extension is a.
 |
| How To Search All Loaded Scripts In Chrome Developer Tools Stack Overflow |
 |
| The Beginner S Guide To Chrome Developer Tools |
 |
| Why You Should Start Using Chrome Developer Tools Right Now |
 |
| Open Chrome Devtools Chrome Developers |
 |
| Overview Chrome Developers |
Posting Komentar untuk "developer tools chrome"